Exploring More with WooCommerce
In this chapter, we will cover:
Enabling WooCommerce Reviews Hiding reviews from the Category/Shop Page Displaying positive reviews in the product description Cloaking an affiliate link Creating a regular expression for a cloaked affiliate link Creating a coupon with restrictions Bulk-generating coupons with the Smart Coupons plugin Changing the default e-mail’s from address Sending follow-up e-mails after purchase
Introduction
We’ve covered everything you need to get your store up-and-running—the fun parts, such as configuring your products, and the less fun parts, such as configuring taxes and managing orders. There are, however, a few recipes that didn’t fit cleanly into other chapters but I still thought important to share.
Product reviews are a big step in the buying process. Knowing that someone else tried it and they’re either satisfied or not satisfied helps customers in making their decision. We have several ways to highlight reviews or make the reviews less prominent if you have a few reviews that aren’t flattering.
We haven’t talked about affiliate marketing and how you can market others’ products on your store. We’ll talk about ways to make affiliate links more user-friendly and a way to create groups of affiliate links.
We’ll also cover ways to generate coupons in huge batches, how to send customers follow-up e-mails, and a few extra things on top of all that.
Enabling WooCommerce Reviews
It’s one thing to write good things about your product, and it’s entirely different if someone else writes good things about your product. One of the best ways to get users to trust your brand is to enable reviews. Positive reviews can reinforce your own claims. Negative reviews can also be useful by showing the limits of your products. Some people will want to see that information, and you can capture that by displaying product reviews.
How to do it…
Enabling reviews on your site is very similar to enabling WordPress comments. Let’s take a look at the following steps:
- From the WordPress admin, go to WooCommerce | Settings.
- Click on Products.
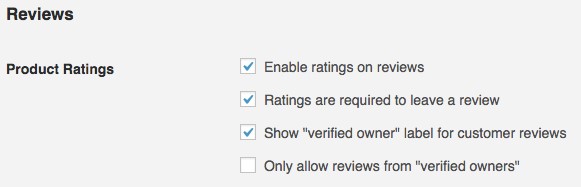
- Scroll down to Reviews and you’ll see several options.

- Make sure the Enable ratings on reviews setting is checked.
I recommend enabling both Ratings are required to leave a review and Show “verified owner” label for customer reviews. The first will make sure people leave a legitimate review. If you don’t force a user to say why they’re leaving a one-star review, you can’t do much about it. The second setting is good for showing users that the reviewer is a legitimate owner. There’s less chance the review could be fake.
- Click on Save changes.
There’s more…
To make sure your customers can definitely leave a review, you should log out of your site, go to the product page, and make sure there’s a form that lets you leave a review. If it isn’t there, then there could be something wrong with your theme.
There is a recipe in this chapter that will show you how to automatically send follow-up e-mails to customers. This is an excellent way to get reviews on your site.
Hiding reviews from the Category/Shop page
You may like the idea of reviews but also have a few angry customers who are lowering the average rating of your product. You don’t want that to impact future customers. One solution is to hide the average rating on the shop page and only show ratings on the product page, where users will be able to read the content of the review in addition to the actual star rating. That will help them understand exactly why someone doesn’t like the product and the reason may not even affect them, so you could still get the sale.
How to do it…
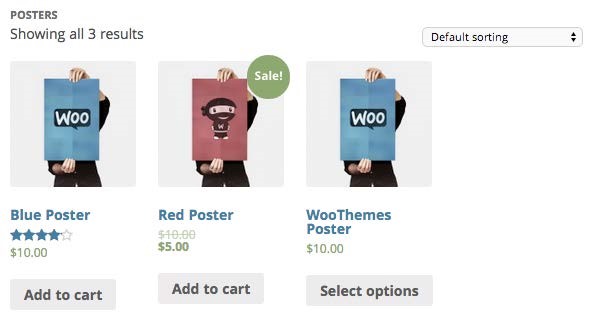
If you look at the shop page right now, it will display a star rating based on an average of all of the reviews, as shown in following screenshot:

The star rating is added to the page with an action attached to a hook. We’re going to use the hook system to remove that action. Let’s take a look at the following steps:
- Open up your theme’s functions.php file or a custom WooCommerce plugin.
- Add the following code to the bottom of the file:
remove_action( ‘woocommerce_after_shop_loop_item_title’, ‘woocommerce_template_loop_rating’, 5 );
- Save and upload the file.
There’s more…
There are tons of hooks in WooCommerce that you can take advantage of. You can add or remove actions that will change when a specified programming action takes place or if it takes place at all. If you want to have an idea of what can be moved around, look at the templates located in the woocommerce plugin under templates.
There is a tutorial in the Using WooCommerce hooks recipe in Chapter 9, WooCommerce Theming, that shows you how to take advantage of these hooks.
| Displaying positive reviews in the product |
| description |
If you do have brand evangelists praising your products, you should make sure their reviews are visible. If you have products that are hard to justify, some social affirmation that other people enjoy the product will be a huge benefit. If that’s the case, you might want to highlight a product review in the product description to make sure every user sees it.
Getting ready
You need to have a product with at least one review in your store.
How to do it…
There aren’t any plugins that do this. We’ll have to custom-code this by ourselves. Unlike many of the code snippets I’ve shared, this one is a bit lengthier and is broken up into several pieces. Let’s take a look at the following steps:
- Open up your theme’s functions.php file or a custom WooCommerce plugin.
- The first step is to tell WordPress to run a custom function at a specific point on the product page. At the bottom of the file, add the following code:
add_action( ‘woocommerce_single_product_summary’,
‘woocommerce_cookbook_single_review’, 25 );
- Now we actually need to write that function. Add the following code right beneath the preceding lines of code:
function woocommerce_cookbook_single_review() {
// get all of the comments
$args = array (‘post_type’ => ‘product’);
$comments = get_comments( $args );
// get the best comment
$best_comment = woocommerce_cookbook_get_best_comment(
$comments);
// if there is a best comment then print it if ( $best_comment > 0 ) {
woocommerce_cookbook_print_best_comment(
$comments[$best_comment] );
}
}
This code gets all of the comments for a product and then sends them to a function that picks the best comment. If this function gets a best comment, it sends the comment to a different function that prints it. If you ran this code right now, it
would break the page. We still need to write those two extra functions. In our case, these two functions will be woocommerce_cookbook_get_best_comment and woocommerce_cookbook_print_best_comment.
4. Add the following code to the file:
function woocommerce_cookbook_get_best_comment( $comments )
{
$best_comment = 0;
// loop through each comment to find the best foreach( $comments as $key => $comment ) {
// get the rating
$rating = intval( get_comment_meta( $comment-
>comment_ID, ‘rating’, true ) );
// save the rating in the comment $comment->rating = $rating;
// if the rating is higher, it’s approved, and there are at least 10 characters, save it
if ( $rating > 0 &&
$rating > $comments[$best_comment]->rating &&
‘1’ == $comment->comment_approved &&
10 < strlen( $comment->comment_content ) ) {
// save the array key of the comment
$best_comment = $key;
}
}
return $best_comment;
}
This function looks for the best comment. It will go through the entire list of comments and look for the highest-rated review that is approved and has at least 10 characters. It then returns the index of that comment to the original function.
If we get a best comment, we now need to write one last function to display it.
5. Add the following code to the file:
function woocommerce_cookbook_print_best_comment( $comment
) {
// print out the best comment and some very basic
styles ?>
<p>Here’s what people are saying about this
product:</p>
<blockquote class=’comment-text’>
<?php echo apply_filters( ‘comment_text’, $comment-
>comment_content ); ?>
</blockquote>
<style>
.comment-text{ font-style: italic;
}
</style>
<?php
}
This function prints out any comment that gets passed in as well as some very basic styles to visually separate it from other content.
6. Save and upload the file.
If you take a look at the frontend of your site, you should see the review in the product description.

There’s more…
There are many ways to take this even further. You could change the code to show two comments, you could change the display on the frontend to make it stand out even more, or you could make the experience nicer by linking the comment in the top to the comments in the bottom. When you write custom code, you can do just about anything.
Cloaking an affiliate link
One of the topics we haven’t really touched on is affiliate marketing. You don’t have to sell just your products. You can use WooCommerce to create product pages for other people’s products as well and link them to a site where you have an affiliate deal. You could be recommending related products or you could have an entire store that’s nothing but affiliate products.
To track affiliate traffic, the site owner will usually give you a special link that you have to use. Sometimes, they look pretty normal; for example, http://mywebsite.com/?ref=25.
And some other times, they look pretty scary; for example, http://shareasale.com/?ref errer=4234242342&target=243534534543&otherboringdata=23424234234.
When the links don’t look pretty, some users may get scared off. So you can set up a special URL on your site that points to the affiliate URL. On your site, you’ll use the pretty link, and that will take the user to the affiliate URL. This is called link cloaking.
How to do it…
For this example, I’ll be creating a link on my site that will take the user to an affiliate URL. Let’s take a look at the following steps:
- In the WordPress admin, click on the Plugins menu and then on Add New.
- Run a search for the Redirection plugin.
- Install and activate the plugin.
The Redirection plugin is a very useful plugin for changing any links on your site. If you have links that point to a page that no longer exists, you can create a redirect to take the user to a more useful page. You can use this same functionality for affiliate links.
- From the WordPress admin, go to Tools | Redirection.
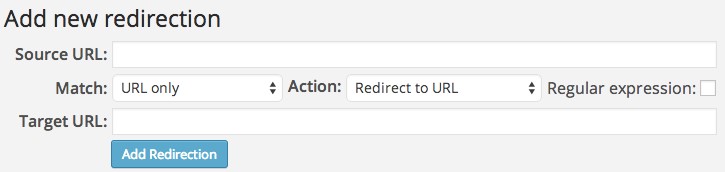
- You should see a list of redirections (it should be empty) as well as a place to enter new ones:

- Enter the pretty URL that you want your customers to see in the Source URL field.
Rather than typing in http://mysite.com/affiliate-name/, you may just type in /affiliate-name/.
- Enter the ugly affiliate URL in the Target URL field.
- You can leave the other fields as they are.
- Click on Add Redirection.
- Test your link to make sure it works.
There’s more…
This is only the very beginning of link cloaking and affiliate marketing. In the next recipe, we’ll use regular expressions to create a pretty affiliate link pattern.
Creating a regular expression for a cloaked affiliate link
No one wants to do things hundreds of times. If there’s a way you can automate something, you should. This applies when you’re uploading thousands of products as well as when you have a ton of affiliate links. If you recommend multiple affiliate links on one site, you can use a pattern-matching technology called regular expressions to create affiliate links on-the-fly. This way, you don’t have to create a cloaked link for every single product.
It also makes it very easy to manage affiliate links. Sometimes, affiliate links change due to a change on the vendor’s side. When that happens, if you use a regular expression, you only have to change the link in one place. If you have hundreds of affiliate links, you’ll have to change each one manually.
Getting ready
You need to have the Redirection plugin installed and know how to create a basic cloaked link. See the preceding recipe, Cloaking an affiliate link, to know more about this.
How to do it…
The first thing we need to do is find a pattern in the URL structure of the store you’ll be linking to. Each store is going to be different, but most stores will have a structure where you can find a pattern. For example, the store you’re linking to may have hundreds of products, but each link starts with http://example.com/products/ and then ends with product-name/. If that’s the case, we can create a regular expression to create a pattern. Let’s take a look at the following steps:
- From the WordPress admin, go to Tools | Redirection.
- Scroll down to the Add new redirection section.
- In the Source URL field, enter this: /example/([A-Za-z0-9\+\.\-]*)/.
The ([A-Za-z0-9\+\.\-]*) part is a regular expression. It’s a bit complicated to explain everything in the regular expression, but what it’s basically checking is to see if you’ve put any combination of numbers, letters, or hyphens in the URL. If you have, then it’s a match and now we’ll tell you what you can do with the matched text in the URL.
In the Target URL field, enter this: http://example.com/products/$1/?ref=25.
This URL will take the user to a specific page on example.com. It will take them to / products/$1/, where $1 is what you matched with your regular expression. If your affiliate link looks like /example/my-first-affiliate-product/, then the user will be taken to http://example.com/products/my-first-affiliateproduct/?ref=25. The ?ref=25 part is the special code I’ve added to the link to let the vendor know who is referring the user. The vendor will give you the special token you have to add to your URLs so they know who referred the user.
- Check the Regular expression checkbox.
- Click on Add Redirection.
You should now have a fully functional regular expression. On your website, you’ll be able to enter as many pretty links as you want. The regular expression should make the match and redirect the user to the right page on the vendor’s site.
There’s more…
Regular expressions are incredibly powerful. You can make all sorts of complex patterns, match different parts of the pattern, and then do something with each of the matched sections.
A good place to learn more about regular expressions is http://www.regular-expressions.info/.
Regular expressions are pretty complex. If you aren’t too comfortable with writing code, you may want to outsource this to a developer. An agency that excels at small jobs like this is Codeable (http://codeable.io).
Creating a coupon with restrictions
The coupon system built into WooCommerce isn’t simplistic. There are all sorts of limitations you can add on to coupons to make sure that they’re only used in the right way. You can create coupons for specific users, coupons that can be used a certain number of times, or coupons that are limited to certain amounts.
We’ll be creating a coupon that you can give out at a conference. It can only be used 100 times, it will only be active for a month, and it can only be used on orders over $50. This will make sure that you don’t lose money on your promotions but users still get a good deal.
How to do it…
We’ll be creating a regular coupon and then tweaking a few extra settings to add the appropriate restrictions. Let’s take a look at the following steps:
- From the WordPress admin, go to WooCommerce | Coupons.
- Click on Add Coupon.
- Enter the code you want in the Coupon code field.
- Enter the discount you want in the Coupon amount field.
We’ve configured all of the basic settings. Now we need to add the setting to restrict the coupon.
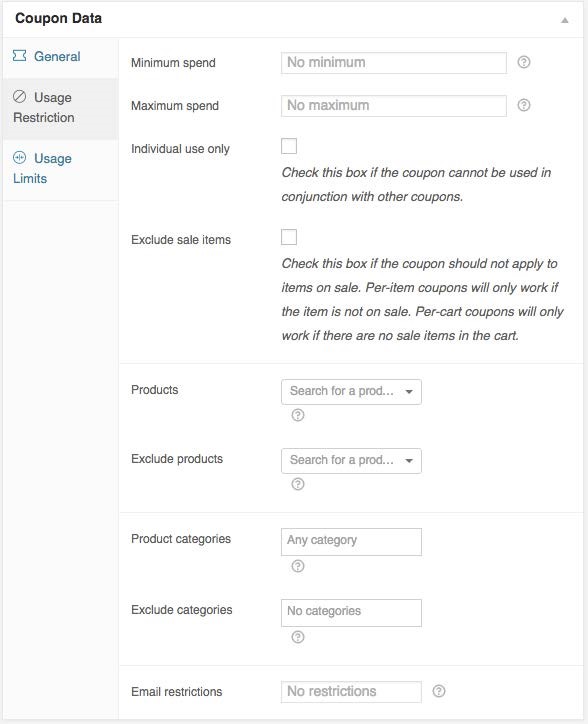
- Click on the Usage Restriction tab and you’ll see a ton of settings you can use to restrict how the coupon is used.

- Enter 50 into the Minimum spend field.
- You can optionally restrict the coupon to certain products or categories on this tab.
- Click on the Usage Limits tab.
- Enter 100 into the Usage limit per coupon field. This way, only the first 100 people can use the code.
- Click on the General tab.
- Enter the expiration date in the Coupon expiry date field.
- Click on Publish.
There’s more…
If you want to bulk-generate coupons, you can use the Smart Coupons extension, which is explained in the next recipe.
| Bulk-generating coupons with the Smart |
| Coupons plugin |
If you want to create hundreds or thousands of unique coupons, then you probably don’t want to do that by hand. You’ll want a tool that will let you create a coupon template and use that template to create the unique coupons. That’s exactly what WooCommerce Smart Coupons does.
Getting ready
You’ll need the WooCommerce Smart Coupons plugin, available at WooThemes.com, installed and activated on your site.
How to do it…
Smart Coupons is primarily meant for bulk coupon generation, so we’ll be going straight to that page. Let’s take a look at the following steps:
- From the WordPress admin, go to WooCommerce | Smart Coupon.
- Enter the number of coupons you want to create in the Number of Coupons to Generate field.
- Enter all of the settings you would for a regular coupon; for example, Discount Type, Coupon Amount, and Usage limit per coupon.
- There are two settings at the bottom of the screen that apply to generating coupons—Prefix for Coupon Code and Suffix for Coupon Code.
Prefixes and suffixes are nice for visually grouping coupons. If you create 100 coupons for an event, you can identify that coupon at a glance on the order page if it has a prefix/suffix.
- Click on Generate and Add to Store.
If you go to WooCommerce | Coupons, you’ll be able to see all of your automatically generated coupons.
There’s more…
If you want to manually look at or edit the coupons before creating them, you can tweak the last two settings on the bulk coupon page. They’ll allow you to export the generated coupons in a CSV file. You can then reimport them using Smart Coupons through the Import Coupons tab on the Smart Coupons page.
Changing the default e-mail’s from address
When you create your store, WooCommerce automatically uses the admin e-mail in WordPress as the default from address in e-mails. This is convenient for many users, but, you may want your site admin to only get admin e-mails and for someone else to get responses from customers. This can be done using one of the many WordPress hooks.
How to do it…
We’ll need to add a little bit of code to modify the from address, by performing the following steps:
- Open up your theme’s functions.php file or a custom WooCommerce plugin.
- At the bottom of the file, add the following code: add_filter( ‘wp_mail_from’, ‘woocommerce_cookbook_wp_mail_from’, 99 );
This code tells WordPress that we want to change the standard from address in any e-mails sent. Now we need to actually write the function to do that.
- Add the following code beneath the preceding code:
function woocommerce_cookbook_wp_mail_from() {
return html_entity_decode( ‘[email protected]’ ); }
This function returns an e-mail address in the correct format to replace the default. You can, of course, change [email protected] to whatever you want.
- Save and upload the file.
Now, any e-mails you or your customers receive from your website should use that new address.
Sending follow-up e-mails after purchase
Achieving top-of-mind awareness is one really good way to keep your customers coming back. You could do this by sending out newsletters, which I definitely recommend. Newsletters are really good for updates and sharing product information, but they aren’t terribly good at getting feedback from users. You could instead send out automated e-mails after someone purchases a product with the Follow Up Emails plugin. You’ll stay top-of-mind and you can also get some feedback from the customer.
Getting ready
You need to have the Follow up emails plugin, available at WooThemes.com, installed and activated on your site. You’ll also need at least one product on your site.
How to do it…
Follow up emails has its own section in the WordPress admin. We’ll have to go through the process of creating a follow-up e-mail and then select how it gets sent out. Let’s take a look at the following steps:
- From the WordPress admin, go to Follow-Up Emails | New Email.
You’ll only see a few settings, as Follow-Up Emails does everything in a step-by-step process.

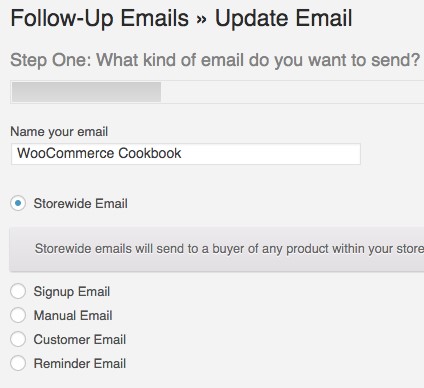
- Enter a name for the e-mail in the Name your email field. This name is just for your use, so you don’t need to worry about a customer seeing it.
- Now select the type of e-mail you wish to send. For our purposes, we want to send out an e-mail after a product has been purchased. For that, we want to select Storewide Email.
- Click on Continue to Step 2.
- Enter the subject line in the What is your subject line field.
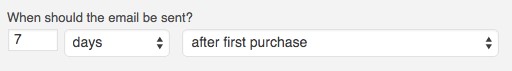
- Under the When should the email be sent field, you should select Days. A few more fields will appear. In the empty field before Days, enter 7 or however many days you wish to wait before sending the e-mail. In the dropdown after Days, select after first purchase.

- You can optionally only send this e-mail for selected products with the Do you wish to email for field. For our example, we’re just asking the customer how they like the product for every product in the store.
- Click on Continue to Step 3.
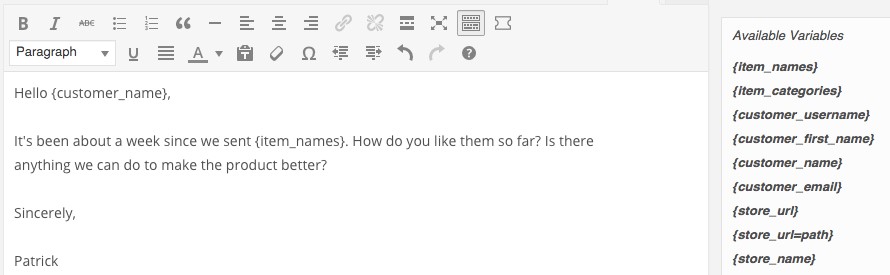
- Now write the e-mail to the customer. You can use some placeholders in the e-mail; these are listed right next to the text editor.

- Click on Save your email.
You’ll be redirected to a page that lists all of your e-mails. Make sure that the Status is listed as Active.

Now, the next time a customer makes a purchase, an e-mail will be queued up and sent out.
There’s more…
You can do so much more with the Follow up emails plugin. It’s an entire e-mail automation marketing service built into a plugin, so you can use it right from your dashboard. You can send out multiple e-mails per product, per category, based on when users register, and more. One of the more effective strategies is to use Follow up emails to send out coupons several months after their first order. It keeps you top-of-mind and adds an extra incentive to make another order.