


Integrate NodeJS and Paypal
Trexle connects NodeJS to Paypal and 100+ other payment gateways using a single plugin for one time annual fee
Paypal and NodeJS Integration Guide
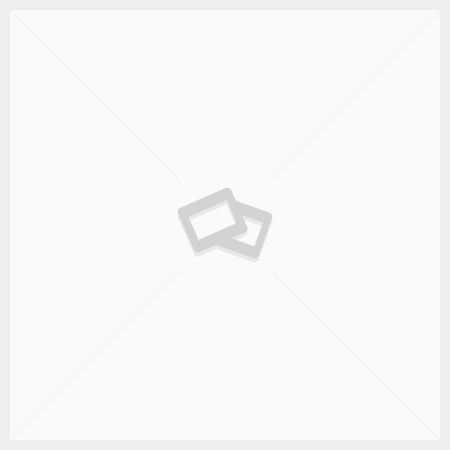
To integrate your PayPal Pro account with Trexle you would need your PayPal login, password, and signature. To obtain these credentials, after login into PayPal dashboard, click the gear icon which will take you to your settings. In your settings, click my selling tools, find API access, click update as shown below.
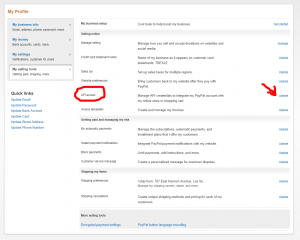
In the new screen scroll to the Manage API credentials link under NVP/SOAP API integration (classic) section as shown below.
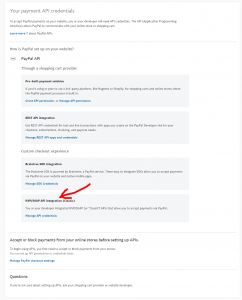
In the final screen shown below, you will find your credentials.
Click show on each of them and write them down on a separated notepad.
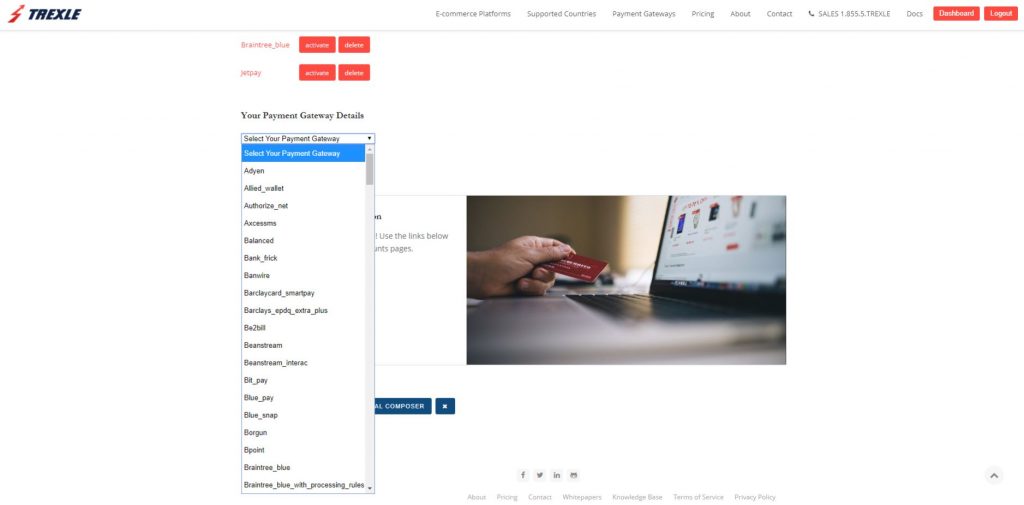
Take the credentials you just obtained from Paypal and navigate to Trexle dashboard, click Payments Gateways and select Paypal from the drop down menu as shown below.
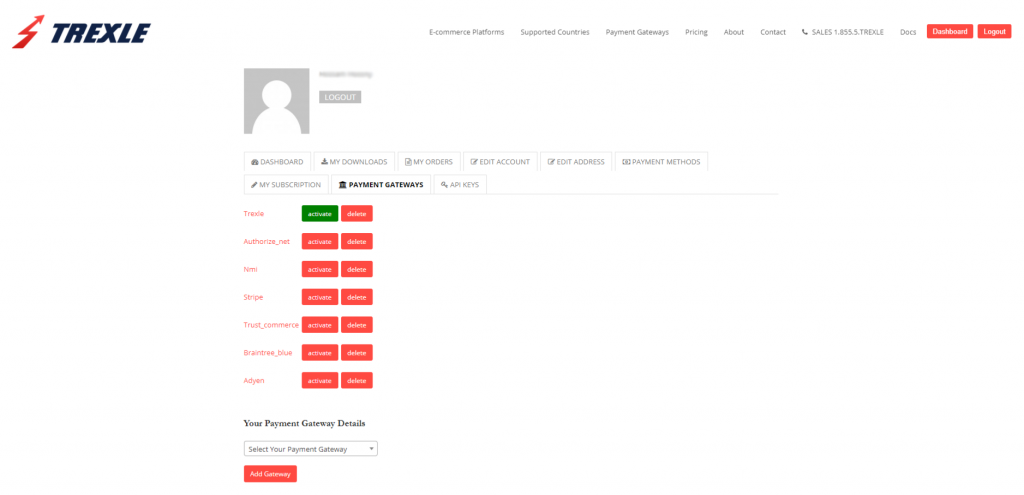
 Fill into your Paypal credential and click Add Gateway. Click the Activate button next to Paypal, and it will give you a success message and the button will turn into green. You should see something like below.
Fill into your Paypal credential and click Add Gateway. Click the Activate button next to Paypal, and it will give you a success message and the button will turn into green. You should see something like below.
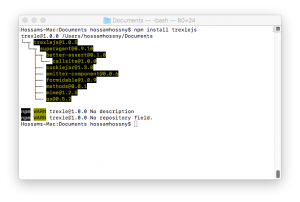
In your NodeJS project, open a terminal and issue the following command:
npm install trexlejs

If you want to test, consider writing the following example in a test.js file:
var Trexle = require('trexlejs');
var trexle = Trexle.setup({
key: ‘your-api-key’,
production: false
});
trexle.createCharge({
amount: 400,
currency: ‘usd’,
description: ‘test charge’,
email: ‘[email protected]’,
ip_address: ‘66.249.79.118’,
card: {
number: ‘4242424242424242’,
expiry_month: 8,
expiry_year: 2018,
cvc: 123,
name: ‘John Milwood’,
address_line1: ‘423 Shoreline Park’,
address_city: ‘Mountain View’,
address_postcode: 94043,
address_state: ‘CA’,
address_country: ‘US’
}
}, function (response) {
console.log(response.body);
});
Then run the code:
node test.js

While testing, use only the credit card numbers listed here. Other numbers produce an error.
Expiration Date must be a valid date in the future (use the mmyy format).
|
Credit Card Type |
Credit Card Number |
|
American Express |
378282246310005 |
|
American Express |
371449635398431 |
|
American Express Corporate |
378734493671000 |
|
Australian BankCard |
5610591081018250 |
|
Diners Club |
30569309025904 |
|
Diners Club |
38520000023237 |
|
Discover |
6011111111111117 |
|
Discover |
6011000990139424 |
|
JCB |
3530111333300000 |
|
JCB |
3566002020360505 |
|
MasterCard |
5555555555554444 |
|
MasterCard |
5105105105105100 |
|
Visa |
4111111111111111 |
|
Visa |
4012888888881881 |
|
Visa |
4222222222222 Note : Even though this number has a different character count than the other test numbers, it is the correct and functional number. |
|
Processor-specific Cards |
|
|
Dankort (PBS) |
76009244561 |
|
Dankort (PBS) |
5019717010103742 |
|
Switch/Solo (Paymentech) |
6331101999990016 |
Paypal Supported Countries
Paypal Supported Payment Processing Actions
✔ Authorize
✔ Capture
✔ Void
✔ Credit
✔ Recurring
✔ Card Store
Key Features
About Trexle
Trexle is a powerful online recurring subscription billing platform that integrate Paypal and other +100 payment gateways with NodeJS and other dozen of e-commerce platforms.
About Paypal
Paypal is an American company operating a worldwide online payments system that supports online money transfers and serves as an electronic alternative to traditional paper methods like checks and money orders. PayPal is one of the world's largest Internet payment companies. The company operates as a payment processor for online vendors, auction sites and other commercial users, for which it charges a fee.
About NodeJS
Node.js is an open-source, cross-platform JavaScript runtime environment for executing JavaScript code server-side, and uses the Chrome V8 JavaScript engine. Historically, JavaScript was used primarily for client-side scripting, in which scripts written in JavaScript are embedded in a webpage's HTML, to be run client-side by a JavaScript engine in the user's web browser. Node.js enables JavaScript to be used for server-side scripting, and runs scripts server-side to produce dynamic web page content before the page is sent to the user's web browser.