

Integrate NodeJS and Bluepay
Trexle connects NodeJS to Bluepay and 100+ other payment gateways using a single plugin for one time annual fee
Bluepay and NodeJS Integration Guide
You need to have an active gateway account with BluePay.
- Log into your BluePay Manager
- Enter your Account Name, Username and Password then select Login.
- Go to and select: Administration > Users > List. The User ID is listed next to the Username that you want to use
- Copy User ID copy this user ID for future use page.
- In the top menu click on Administration > Accounts > List. The Account ID is listed next to the Account Name that you want to use
- Copy Account ID copy this account ID for future use
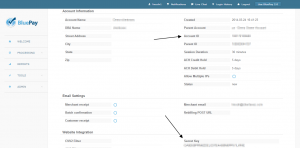
- Select the “View” icon that looks like a face with glasses under “Options”
- In the “Website Integration” group if the field to the right of “Secret Key” is blank press the “Create New Key” button. Copy this Secret Key
Use these credentials to Access the BluePay API

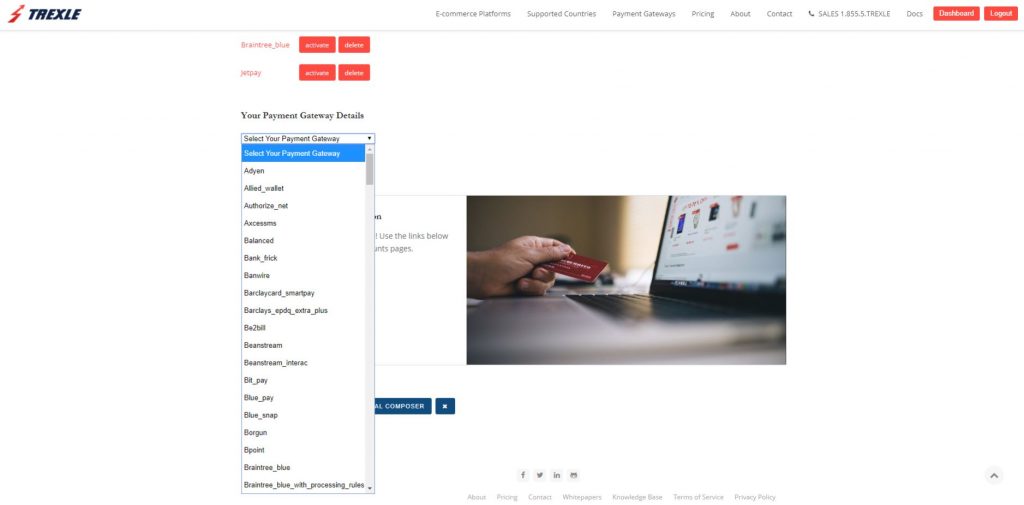
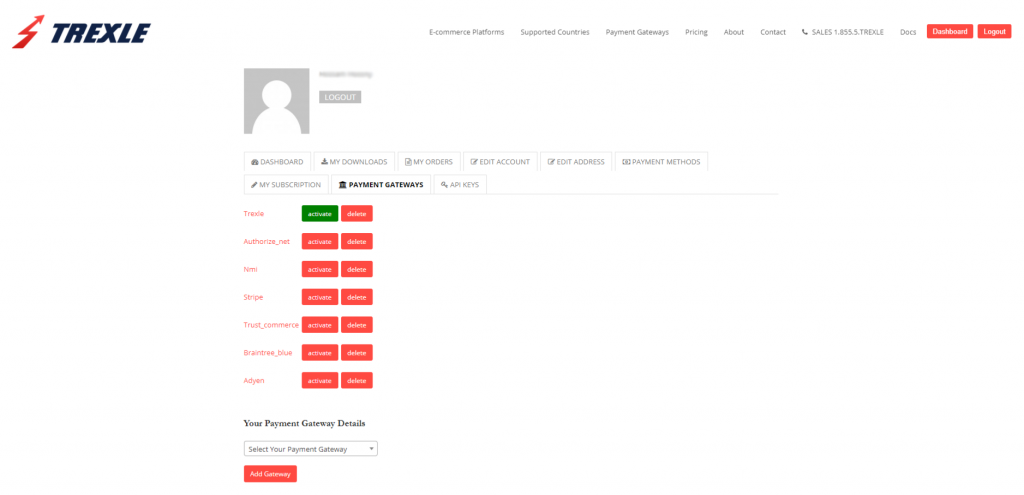
Take the credentials you just obtained from Bluepay and navigate to Trexle dashboard, click Payments Gateways and select Bluepay from the drop down menu as shown below.
 Fill into your Bluepay credential and click Add Gateway. Click the Activate button next to Bluepay, and it will give you a success message and the button will turn into green. You should see something like below.
Fill into your Bluepay credential and click Add Gateway. Click the Activate button next to Bluepay, and it will give you a success message and the button will turn into green. You should see something like below.
In your NodeJS project, open a terminal and issue the following command:
npm install trexlejs

If you want to test, consider writing the following example in a test.js file:
var Trexle = require('trexlejs');
var trexle = Trexle.setup({
key: ‘your-api-key’,
production: false
});
trexle.createCharge({
amount: 400,
currency: ‘usd’,
description: ‘test charge’,
email: ‘[email protected]’,
ip_address: ‘66.249.79.118’,
card: {
number: ‘4242424242424242’,
expiry_month: 8,
expiry_year: 2018,
cvc: 123,
name: ‘John Milwood’,
address_line1: ‘423 Shoreline Park’,
address_city: ‘Mountain View’,
address_postcode: 94043,
address_state: ‘CA’,
address_country: ‘US’
}
}, function (response) {
console.log(response.body);
});
Then run the code:
node test.js

To test both possible outcomes (i.e. Approved, Declined), the transaction status responses are based on the values you assign to the AMOUNT field when you are in TEST Mode:
Odd dollar amounts (e.g. $1.00, $9.00, $25.00) return an APPROVED message
Even dollar amounts (e.g. $2.00, $16.00, $32.15) return a DECLINE message
Test Credit Card Numbers
Visa – 4111111111111111
Visa – 4242424242424242
Master Card – 5439750001500222
Master Card – 5439750001500347
Discover – 6011111111111117
AMEX – 378282246310005
CVC = 123
Test Expiration Dates
Expiration dates in the future are returned as valid
Expiration dates in the past are returned as invalid
Test ACH Numbers
Routing Number – 123123123
Account Number – 123456789
Other integrations between Bluepay and Nodejs
Bluepay Supported Countries
Bluepay Supported Payment Processing Actions
✔ Authorize
✔ Capture
✔ Void
✔ Credit
✔ Recurring
✖ Card Store
Key Features
About Trexle
Trexle is a powerful online recurring subscription billing platform that integrate Bluepay and other +100 payment gateways with NodeJS and other dozen of e-commerce platforms.
About Bluepay
When you’re looking for the best possible payment gateway for your customers, look no further than BluePay. The company received the CNP Customer Choice Award in the Best E-Commerce Platform/Gateway category for two years in a row, 2016 and 2017. With its omnichannel capabilities, advanced security methods and fraud management tools, the BluePay Gateway has emerged as a top choice for merchants and suppliers throughout the U.S. and Canada.
About NodeJS
Node.js is an open-source, cross-platform JavaScript runtime environment for executing JavaScript code server-side, and uses the Chrome V8 JavaScript engine. Historically, JavaScript was used primarily for client-side scripting, in which scripts written in JavaScript are embedded in a webpage's HTML, to be run client-side by a JavaScript engine in the user's web browser. Node.js enables JavaScript to be used for server-side scripting, and runs scripts server-side to produce dynamic web page content before the page is sent to the user's web browser.